چگونه یک سایت ساخته میشود ؟ اگر برای شما هم سوال شده است که سایت هایی که روزانه از آن ها استفاده میکنید چطور ساخته میشود بالاخره امروز در وب سایت بی هوش به جوابتوان خواهید رسید .
ما روزانه به دلایل گوناگونی در سایت های مختلفی گشت و گذار میکنیم اما تابحال برایتان این سوال پیش آمده است که هی این سایت چگونه ساخته شده ؟
خب الان به شما میگویم .
آنچه در این مقاله از مجله بی هوش میخوانید
توضیح کوتاه در مورد اولین سایت ها
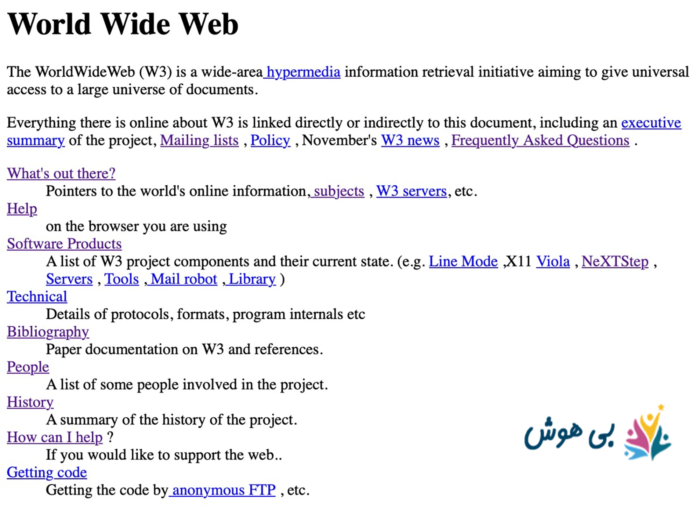
اگر به چند سال قبل برگردیم به شروع اولین سایت های منتشر شده در وب میبینیم که سایت آن ها تنها از چند المان ساده و ابتدایی درست شده است.

اولین سایت جهان ساخته شده با HTML
از همان روز های اول پیدایش سایت ها تا به امروز فناوری های مختلفی در جذاب کردن فرآیند طراحی سایت تاثیرگذار بودهاند اما اگر بگویم تمام این فناوری ها به HTML منتهی میشوند باور میکنید ؟
در این مسیر همراه ما باشید تا کشف کنیم HTML چیست و چطور این همه سال در دنیای وب جایگاه خودش را نگه داشته است ؟
تاریخچه زبان HTML
برای اینکه بدانیم HTML از کجا آمده باید به سال ۱۹۹۱ سفر کنیم زمانی که آقای Tim Berners-Lee کار خودش را روی ۱۸ Tag یا همان برچسب ساده شروع کرد و اولین نسخه HTML را طراحی کرد و روز به روز پیشرفت کرد و در هر نسخه امکانات مفید تر در اختیار طراحان قرار داد که همان تگ های جدید است.
به این ترتیب این زبان مشکلات قبلی خود را به مرور رفع کر و HTML4 در سال ۱۹۹۹ معرفی شد و توانست تا مدتها توسط طراحان وب مورد استفاده قرار گیرد، تا این که بزرگترین تحول تاریخ HTML با معرفی HTML5 اتفاق افتاد. این نسخه از زبان HTML توانست بیش از پیش به توسعه دهندگان در طراحی سایتها کمک کند.
استفاده از HTML4 تا سال ۲۰۰۸ حسابی بازارش داغ بود و به طور بسیار زیادی استفاده میشد ولی مشخص بود که این نسخه از HTML ضعفهایی دارد و باید ارتقا باید. به همین دلیل کمپانی WHATWG توسعه این زبان را در دست گرفت و استانداردهای آن را ارتقا داد. ضعف اصلی که باید روی آن کار میشد مربوط به چندرسانهای (multimedia) و گرافیک بود.
HTML5 در سال ۲۰۱۴ یک آپدیت مهم و قدرتمند را گرفت که محبوبیت آن را چند برابر کرد! در این آپدیت تگهای HTML جدیدی اضافه شدند که تاثیر بسیار خوبی در بالا بردن کیفیت و بهتر شدن تجربه کاربران داشتند. پس از این آپدیت HTML طراحی سایتها ساختار منظمی پیدا کرد و مفاهیم قدیمی (مانند استفاده از table در بدنه اصلی صفحات) کنار گذاشته شدند.
شاید این هم برای شما جالب باشد :

HTML چیست؟
HTML مخفف Hyper Text Markup Language بوده و در فارسی به آن زبان نشانه گذاری ابرمتن میگویند.
دقت کنید که HTML یک زبان برنامه نویسی نیست ! بلکه یک زبان نشانگذاری به حساب میآید. کدنویسی با این زبان تازه شروع ساخت سایت های شگفت انگیز است ! اگر عاشق طراحی سایت هستید و برای ورود به این حوزه برنامه جدی داشته باشید آموزش HTML اولین قدم شما در این مسیرخواهد بود.
تگ چیست ؟
HTML به کمک تگ ها عناوین مختلف را کنار هم میگزارد و هر کاربر با توجه به نیاز خود از آنها استفاده میکند. اما تگ ها چگونه کار میکنند ؟
تگ ها عناوینی هستند که وظایف مختلفی دارند و با فراخوانی هر کدام کارشان شروع شده و با بستن تگ کارشان تمام میشود. مثلا برای نوشتن پاراگراف ها در این زبان از تگ p استفاده میکنیم و زمانی که پاراگراف تمام شده، تگ هم بسته میشود. همچنین برای نشان دادن لینکها از تگ a در سایت ها استفاده میشود. برای مثال :

نشان دادن لینک در صفحات وب با استفاده از HTML
تگ های HTML همان دستورالعمل های این زبان هستند که به مرورگر میگویند صفحه مورد نظر از چه عناوینی تشکیل شده است.
هر کدام از این Tag معنا و مفهوم خاصی دارند و به شما امکاناتی مثل تغییر شکل متنها مانند رنگ اندازه و فونت ، ساخت لیستهای مختلف و به هم متصل کردن صفحات را میدهند. همچنین از آنها برای کار با صدا، تصویر و غیره هم استفاده میشود.
یک کد ابتدایی از HTML
هر صفحه ای که میسازیم شامل تگ باز و بسته میباشد مهم ترین تگ HTML است که برای شروع کار به صورت <html> آن را مینویسیم و تمام تگهای HTML باید داخل این تگ قرار بگیرند تا به عنوان زبان HTML شناخته شوند. و در پابان کار آن را با استفاده از / که اسلش نام دارد به صورت </html> آن را میبندیم.
بین ابتدا و انتهای تگ HTML از تگ BODY استفاده میکنیم و به همان صورت تگ قبلی بعد از تگ html به صورت <body> آن را مینویسیم و به همان صورت </body> آن را میبندیم اما کار این تگ چیست ؟
این تگ مهمترین تگ HTML است. تمام عناصری که مربوط به ظاهر صفحه هستند باید در این تگ قرار بگیرند. در غیر اینصورت نمایش داده نمیشوند.
حال میخواهیم که متنی را نمایش دهیم , برای ساخت یک پاراگراف از تگ P استفاده میکنیم و به صورت <p> متن </p> آن را ما بین تگ BODY استفاده میکنیم.
خب حالا که با این زبان کمی اشنا شدیم میخواهیم یک صفحه وب بسیار ساده درست کنیم که متنی را نمایش دهد برای مثال نام وب سایت بی هوش را نمایش دهد.
برای شروع به نرم افزار خاصی نیاز ندارید کافی است نرم افزار notepad را باز کنید و به ترتیب تگ ها را شروع کنید و بعد از این که کارتان با آن تمام شد تگ ها را ببندید.

بعد از اتمام کار از از منوی File تب Save as را انتخاب میکنیم مسیر مورد نظر را انتخاب و پسوند فایل را از .txt به .html تغییر میدهیم و save را میفشاریم
و بوم ! ما موفق شدیم صفحه وبی طراحی کنیم که متنی را که میخواهیم نمایش دهد ! و این تازه قسمت بسار کوچکی از HTML بود.
در این مطلب از سایت بی هوش فهمیدیم که چگونه یک سایت ساخته میشود و با زبان HTML آشنا شدیم . امید واریم که از این مطلب لذت برده باشید.
شاید این هم برای شما جالب باشد :

به این مطلب امتیاز دهید

آیا این مطلب برای شما مفید بود؟
*** نظر شما برای ما بسیار اهمیت دارد ***